Solution for SketchUp Flipped Components Causing Reversed Normals and Problems for 3D Printing
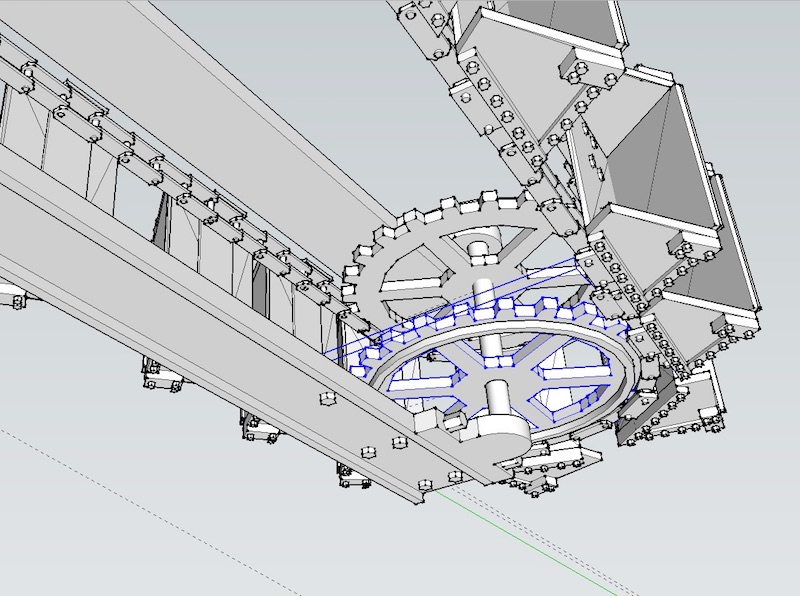
I was creating a machine in SketchUp Make 2015 that had parts that were mirror images of each other. So I would create the parts and group them together into a group or component. Then I copied the component and flipped it using Flip Along… menu. It created the mirror image part that I wanted and it looked great! That is, until I exported the model as an STL file.
I went to slice the model in ChiTuBox and found that all of my flipped components had reversed normals, and would not slice correctly. In ChiTuBox those components were displayed in black instead of the normal blue color.
I was stumped for a while because the faces in the flipped components looked normal and not reversed in SketchUp. Something about the flipped component was causing it to export with reversed normals.
The solution I found is to Explode the flipped groups/components so that they are no longer components. Once I exploded them, the model exported correctly and I was able to slice the model just fine.